「項目部品」タブ
概要
コンテキサーのフォーム領域における入力項目やボタンなどの部品をデザインするための操作画面です。自動的に生成されたフォーム領域を、実際に使用する業務アプリとして操作しやすい形にデザインできます。
表示方法
コンテキサーでデザインモードに切り替えて、リボンの「項目部品」タブを選択します。
画面の説明
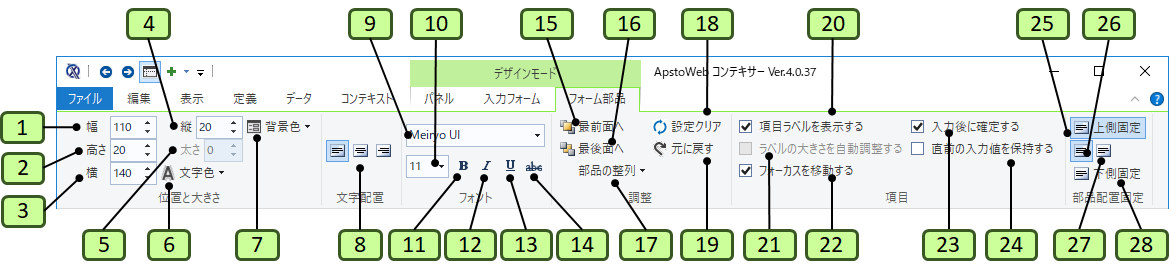
「項目部品」タブには、次の項目があります。それぞれの欄について説明します。

| 番号 | ボタン名 | 説明 |
|---|---|---|
| 1 | 幅 | 部品の幅を指定します。 |
| 2 | 高さ | 部品の高さを指定します。 |
| 3 | 横 | 部品の横位置を指定します。 |
| 4 | 縦 | 部品の縦位置を指定します。 |
| 5 | 太さ | 選択された直線や矩形の線の太さを指定します。 |
| 6 | 文字色 | 選択されている部品の文字色を変更できます。クリックすると、カラーパレットが表示され、対象となる部品の文字色を指定できます。 |
| 7 | 背景色 | 選択されている部品の背景色を変更できます。クリックすると、カラーパレットが表示され、対象となる部品の背景色を指定できます。背景色は、ボタンや矩形,ラベルに設定できます。 |
| 8 | 文字配置 | 選択されたラベルやボタンの文字位置を、右寄せ、中央寄せ、左寄せの順に切り替えます。 |
| 9 | フォント | 選択されたラベルやボタンのフォントやスタイルを指定します。 |
| 10 | 文字サイズ | 選択されたラベルやボタンの文字サイズを指定します。 |
| 11 | 太字 | 選択されている部品の文字を太字にします。 |
| 12 | 斜体 | 選択されている部品の文字を斜体にします。 |
| 13 | 下線 | 選択されている部品の文字に下線を付けます。 |
| 14 | 取り消し線 | 選択されている部品の文字に取り消し線を付けます。 |
| 15 | 最前面へ | 選択された部品の表示順序が、他の部品よりも手前に移動されます。 |
| 16 | 最後面へ | 選択された部品の表示順序が、他の部品よりも後ろに移動されます。 |
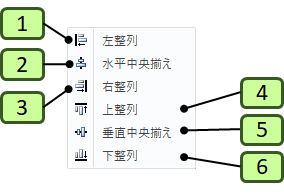
| 17 | 部品の整列 | 選択されている複数の部品を揃えます。次の項目で説明します。 |
| 18 | 設定クリア | 色やサイズなどの設定を初期状態に戻ります。 |
| 19 | 元に戻す | 直前の部品に対する変更を取り消して、一つ前の状態に戻します。 |
| 20 | 項目ラベルを表示する | 項目のラベルを入力フォームに表示するかどうか設定します。チェックされると入力フォームに項目に対応するラベルが表示されます。 |
| 21 | ラベルの大きさを自動調整する | ラベル部品の場合に、見出しに合わせて部品の大きさを調整するかどうか指定します。 |
| 22 | フォーカスを移動する | [Tab]キーによって対象項目に移動するかを指定します。 |
| 23 | 入力後に確定する | 入力欄でEnterキーを押した際に、行の内容を確定するかどうか設定します。部品種類が「プルダウン」の場合は、区分値を選択時に確定されます。 |
| 24 | 直前の入力値を保持する | 直前の入力フォームで入力した値を新しい行に切り替えた場合にも保持するかどうか設定します。値を連続して入力させたい時に便利です。 |

| 番号 | ボタン名 | 説明 |
|---|---|---|
| 1 | 左整列 | 選択されている複数の部品を、左端のラインで揃えます。 |
| 2 | 左右中央揃え | 選択されている複数の部品を、縦中央のラインで揃えられます。 |
| 3 | 右整列 | 選択されている複数の部品を、右端のラインで揃えられます。 |
| 4 | 上整列 | 選択されている複数の部品を、上端のラインで揃えられます。 |
| 5 | 上下中央揃え | 選択されている複数の部品を、横中央のラインで揃えられます。 |
| 6 | 下整列 | 選択されている複数の部品を、下端のラインで揃えられます。 |
2018年12月28日 更新