【ステップ4】シートレイアウトの変更
1. 1つのシートに3つのパネルを配置します
この時点で、受注明細シートには「受注明細」「出荷明細」として受注明細の検索用パネルの合計3つのパネルを定義しました。「受注明細」パネルは、パネル内の上下で入力フォームと表形式の2つに分かれています。
このままでは、これら3つのパネルの大きさや配置が整理されていないため、操作しやすいようにパネルの配置を再設定します。ここでは、シートを大きく左右に分けて左側をさらに上下で分割して。左上に検索パネル、左下に受注明細パネル、そして右側に出荷明細パネルを配置します。

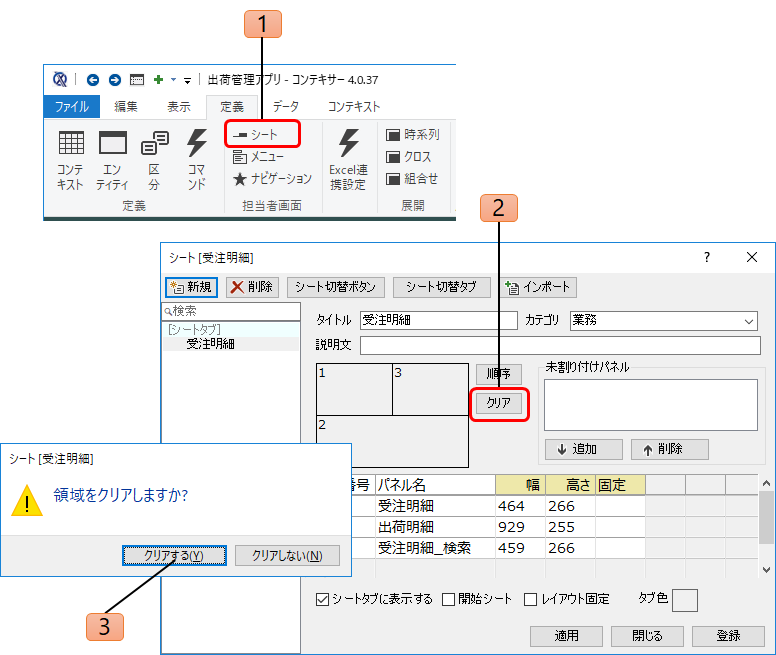
- 「受注明細」パネルを選択し、リボンの「定義」タブから「シート」を選択します。
- シート「受注明細」画面で、パネル割り付けイメージ部分にある[クリア]ボタンをクリックします。
- 確認メッセージで[クリアする]を選択します。
パネル割り付けイメージ部分に表示された領域がクリアされます。

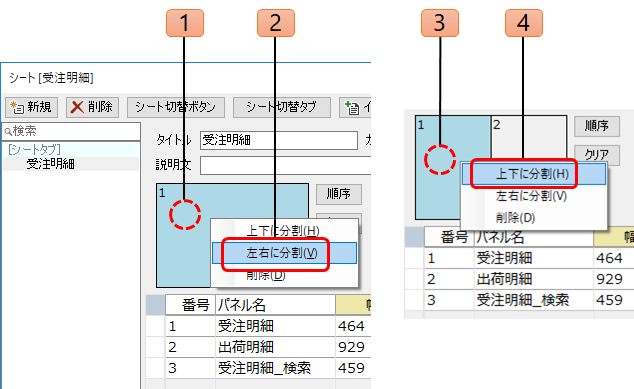
- シート「受注明細」画面でパネル割り付けイメージ部分を右クリックします。
- 「左右に分割」を選択します。
- 同じように、左側「1」の枠を右クリックします。
- 「上下に分割」を選択します。

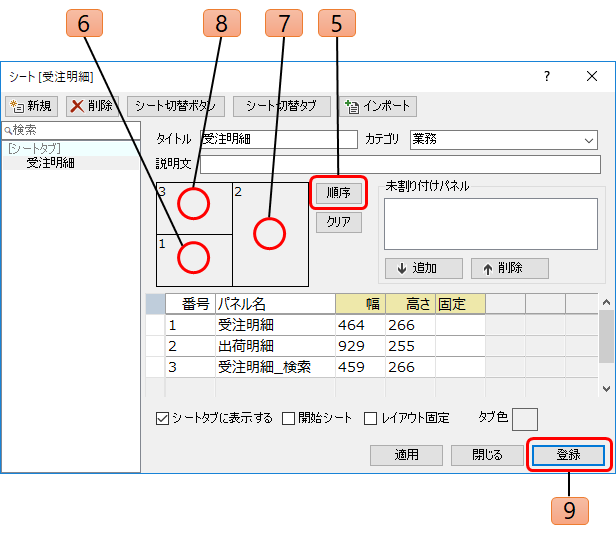
- 次に、[順序]ボタンをクリックして、設定方法を確認して[OK]をクリックします。
- 1番目に「受注明細」パネルを配置する領域をクリックします。
- 2番目に「出荷明細」パネルを配置する領域をクリックします。
- 3番目に「受注明細_検索」パネルを配置する領域をクリックします。
- [登録]ボタンをクリックします。
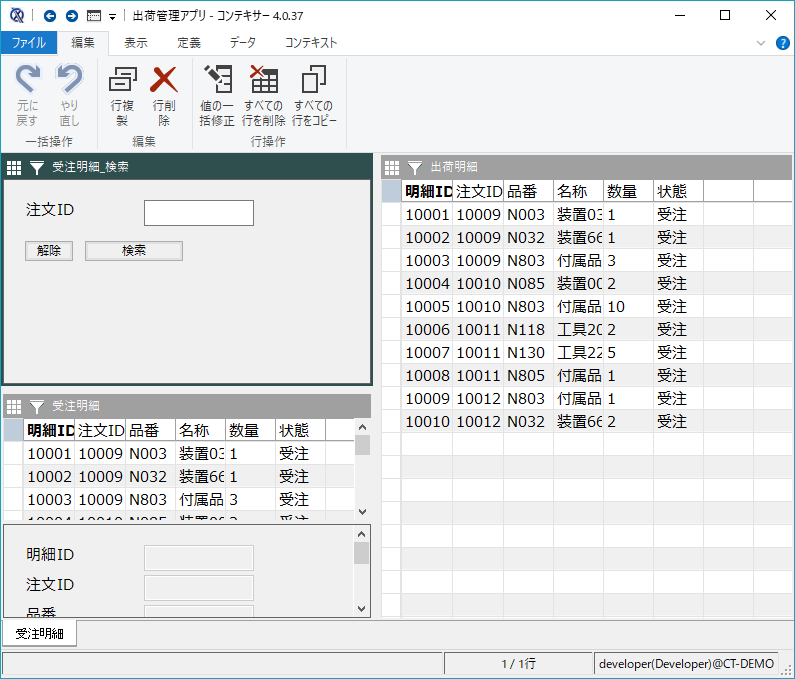
シートを登録すると、次のようにシートを区分けされて、パネルが配置されます。

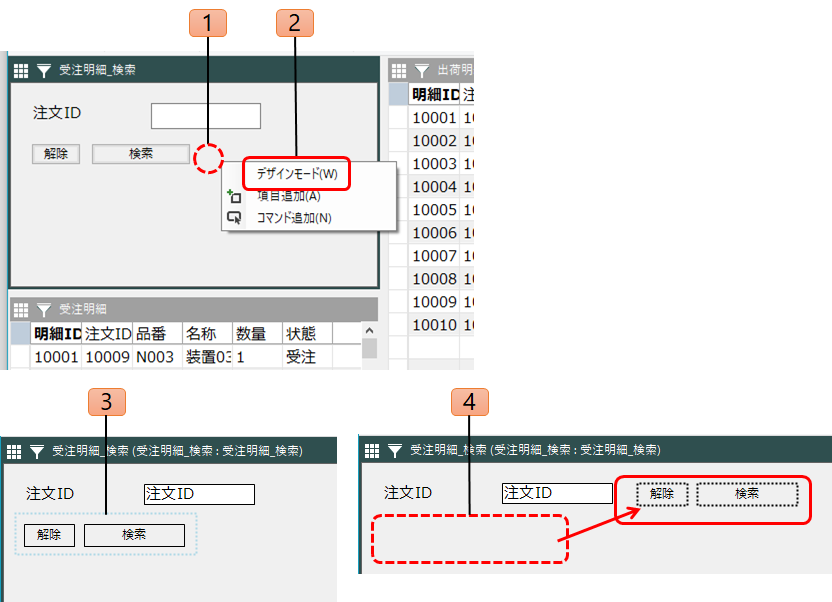
2.検索パネルの内部をレイアウトします
検索パネルは、フォーム領域となっており、ウィザードで作成した「注文ID」欄と検索用ボタンが表示されています。スペースを有効利用するために、ボタンの位置を調整します。

- 「受注明細_検索」パネルの入力フォームを右クリックします。
- フォームメニューから「デザインモード」を選択します。
- [解除]ボタンと[検索]ボタンを選択します。
入力フォームの何もない場所から[解除]ボタンと[検索]ボタンを含むようにドラッグして、一度に選択できます。 - ボタン部品をドラッグして[解除]ボタンと[検索]ボタンを一度に移動します。

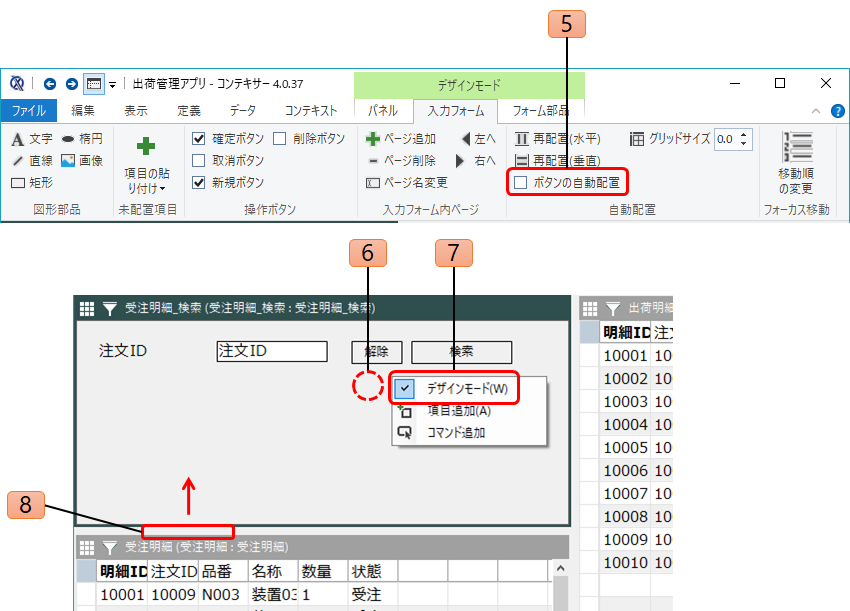
- リボンの「入力フォーム」タブで「ボタンの自動配置」のチェックを外しします。
- 入力フォームを右クリックします。
- 「デザインモード」を選択して、デザインモードを閉じます。
- パネルの境界線を移動させて、「受注明細_検索」パネルの大きさを調整します。
2018年10月3日 更新